css@media
参考:css @media
CSS @media 概述
CSS @media 查询是一种强大的技术,允许开发者根据不同的媒体类型或特定的设备条件来应用样式。通过@media查询,开发者可以实现响应式设计,确保网站在不同的屏幕尺寸和设备上都能够提供最佳的用户体验。这项技术不仅可以调整页面布局和样式,还可以优化内容的呈现方式,提高网站的可访问性和可用性。CSS @media查询的灵活性使得开发者能够更好地适应不断变化的设备和用户需求,从而创造出更具创新性和适应性的Web体验。
媒体查询语法
在CSS中,@media查询是一种强大的工具,允许开发者根据不同的媒体类型或设备条件来应用样式。这使得网页能够在各种设备上以最佳方式呈现,无论是桌面、平板还是手机。下面是@media查询的基本语法:
@media 媒体类型 and (媒体特性) {
/* 在此处添加适用于特定媒体类型和特性的样式 */
}
在这个语法中,媒体类型指的是想要应用样式的设备类型,如screen(屏幕)、print(打印机)、speech(语音合成器)等。而媒体特性则是描述设备条件的表达式,如宽度、高度、分辨率等。
下面是一个示例,演示了如何使用@media查询来应用不同的样式:
/* 当浏览器宽度小于600px时,应用这些样式 */
@media screen and (max-width: 600px) {
body {
font-size: 14px;
}
.header {
display: none;
}
}
/* 当浏览器宽度大于等于600px并且小于等于1200px时,应用这些样式 */
@media screen and (min-width: 600px) and (max-width: 1200px) {
body {
font-size: 16px;
}
.header {
display: block;
}
}
/* 当浏览器宽度大于1200px时,应用这些样式 */
@media screen and (min-width: 1200px) {
body {
font-size: 18px;
}
.header {
display: flex;
}
}
在这个示例中,针对不同的浏览器宽度范围,应用了不同的字体大小和头部显示方式。这样可以确保网站在不同尺寸的屏幕上都能呈现出最佳的效果。
使用@media查询可以使网页更加灵活和适应不同的设备和用户需求,是实现响应式设计的重要工具之一。
常用媒体类型介绍
在CSS中,媒体类型指定了样式表应用的目标设备的类型。常见的媒体类型包括:
- all: 适用于所有媒体设备。
- print: 适用于打印页面的样式。
- screen: 适用于电脑屏幕、平板电脑和智能手机等视觉媒体设备。
- speech: 适用于语音合成器。
这些媒体类型可以通过@media规则来使用,在不同的设备上应用不同的样式,从而实现响应式设计。通过了解各种媒体类型及其应用场景,开发者可以更好地控制页面在不同设备上的呈现效果,提供更好的用户体验。
媒体特性详解
在响应式设计中,@media查询的一个关键功能是能够根据设备的特性和条件来应用样式。这里我们将深入探讨@media查询中常用的媒体特性,以及它们如何影响样式的应用。
1. 设备宽度 (width)
设备宽度是指浏览器窗口或设备屏幕的宽度。通过@media查询中的width特性,我们可以根据设备宽度的不同应用不同的样式。下面是一个示例:
/* 当设备宽度小于等于600px时应用样式 */
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
/* 当设备宽度大于600px时应用样式 */
@media (min-width: 601px) {
body {
font-size: 16px;
}
}
在这个示例中,当设备宽度小于等于600px时,文本字体大小将设置为14px;而当设备宽度大于600px时,字体大小将增加到16px。这样可以确保在不同尺寸的设备上都能提供良好的阅读体验。
2. 设备方向 (orientation)
设备方向指的是设备的横向或纵向方向。通过@media查询中的orientation特性,我们可以根据设备的方向应用不同的样式。下面是一个示例:
/* 当设备为纵向方向时应用样式 */
@media (orientation: portrait) {
.container {
width: 100%;
}
}
/* 当设备为横向方向时应用样式 */
@media (orientation: landscape) {
.container {
width: 50%;
}
}
在这个示例中,当设备为纵向方向时,容器的宽度将设置为100%;而当设备为横向方向时,容器的宽度将设置为50%。这样可以根据设备方向优化布局,提供更好的用户体验。
3. 设备像素比 (device-pixel-ratio)
设备像素比是设备屏幕上物理像素和CSS像素之间的比率。通过@media查询中的device-pixel-ratio特性,我们可以根据设备的像素比应用不同的样式。下面是一个示例:
/* 当设备像素比大于等于2时应用样式 */
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx) {
.logo {
background-image: url('logo@2x.png');
background-size: 100px 50px;
}
}
/* 当设备像素比小于2时应用样式 */
@media (-webkit-max-device-pixel-ratio: 1.9), (max-resolution: 1.9dppx) {
.logo {
background-image: url('logo.png');
background-size: 50px 25px;
}
}
在这个示例中,当设备像素比大于等于2时,使用高分辨率的logo图像;而当设备像素比小于2时,使用普通分辨率的logo图像。这样可以确保在不同像素密度的设备上都能呈现清晰的图像效果。
通过使用@media查询中的这些媒体特性,开发者可以根据不同的设备条件灵活地调整样式,从而实现更加精准和用户友好的响应式设计。
响应式设计与 @media 的结合
在现代 Web 开发中,响应式设计已成为标配,而 CSS @media 查询是实现响应式设计的核心工具之一。通过 @media 查询,开发者可以根据不同的媒体类型或设备条件来应用样式,从而实现页面在不同设备上的良好呈现。
让我们来看一个实际的例子,假设我们有一个简单的网站,需要在不同设备上呈现不同的布局和样式。我们希望在大屏幕设备上显示三列,中等屏幕设备上显示两列,小屏幕设备上显示一列,并且在打印时隐藏一些元素以确保打印内容的可读性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Design with @media</title>
<style>
.container {
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.item {
width: 30%; /* 默认三列布局 */
margin: 10px;
background-color: #f2f2f2;
padding: 20px;
box-sizing: border-box;
}
@media screen and (max-width: 900px) {
/* 中等屏幕下两列布局 */
.item {
width: 45%;
}
}
@media screen and (max-width: 600px) {
/* 小屏幕下一列布局 */
.item {
width: 100%;
}
}
@media print {
/* 打印时隐藏部分元素 */
.hide-on-print {
display: none !important;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
<p class="hide-on-print">This paragraph will not be printed.</p>
</body>
</html>
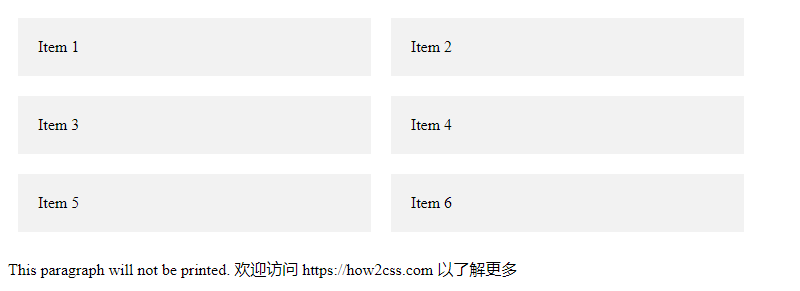
执行这段代码的效果图为:

在上面的代码中,我们首先定义了一个 .container 容器,使用 flex 布局来实现项目的自动换行。然后,我们定义了 .item 类来表示每个项目,并设置了默认的宽度为 30%。接下来,我们使用 @media 查询来根据不同的屏幕宽度调整 .item 的宽度,以实现不同设备上的布局。最后,在打印媒体类型下,我们使用 @media print 查询来隐藏 .hide-on-print 类的元素,以确保打印内容的清晰可读。
通过这样的方式,我们可以轻松地实现一个简单而强大的响应式设计,使网站在不同设备和媒体上都能够以最佳方式呈现。CSS @media 查询的灵活性和强大功能为开发者提供了丰富的工具,来应对不同的布局和样式需求,从而提升用户体验和网站的可访问性。
实际应用示例
在实际应用中,@media 查询是响应式设计的核心。通过@media 查询,我们可以根据不同的媒体类型和设备条件应用不同的样式,以实现页面的适应性布局和样式变化。下面是一个简单的示例,演示了如何使用@media 查询来创建一个响应式的网站布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Layout Example</title>
<style>
/* Common styles for all devices */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
.container {
width: 80%;
margin: 0 auto;
padding: 20px;
}
/* Styles for desktop */
@media screen and (min-width: 768px) {
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.item {
background-color: #f2f2f2;
padding: 20px;
}
}
/* Styles for tablet */
@media screen and (max-width: 767px) {
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
}
}
/* Styles for mobile */
@media screen and (max-width: 480px) {
.container {
display: block;
}
.item {
background-color: #f9f9f9;
margin-bottom: 20px;
}
}
</style>
</head>
<body>
<header>
<h1>Responsive Layout Example</h1>
</header>
<div class="container">
<div class="item">
<h2>Item 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempus ex nec turpis vehicula.</p>
</div>
<div class="item">
<h2>Item 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempus ex nec turpis vehicula.</p>
</div>
<div class="item">
<h2>Item 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempus ex nec turpis vehicula.</p>
</div>
<div class="item">
<h2>Item 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempus ex nec turpis vehicula.</p>
</div>
</div>
</body>
</html>
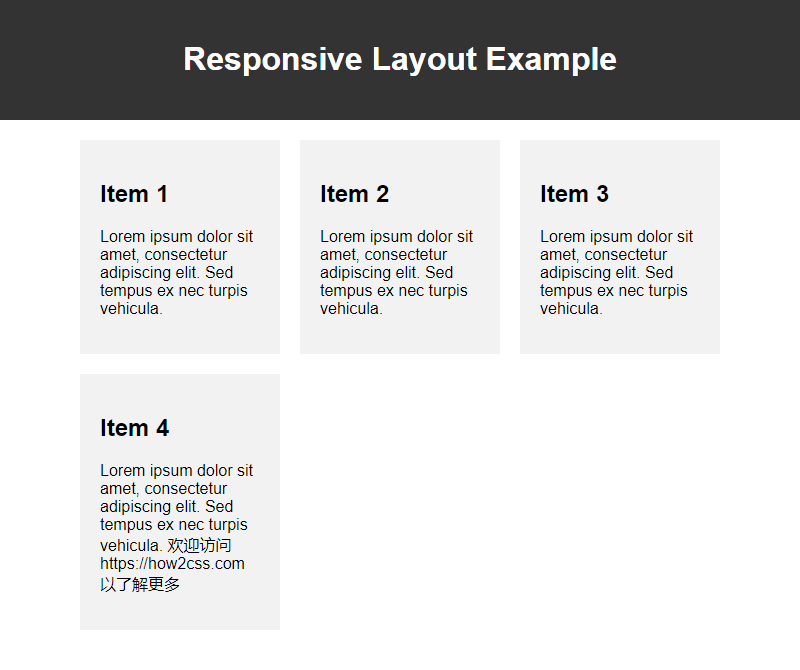
执行这段代码的效果图为:

在这个示例中,我们创建了一个简单的响应式布局,根据不同的屏幕尺寸应用不同的样式。在桌面上,项目以网格形式排列,每行显示三个项目;在平板上,项目以两列的形式排列;在手机上,项目会以垂直列表的形式显示。通过@media 查询,我们可以轻松地调整布局和样式,以适应不同设备的屏幕尺寸,从而提供更好的用户体验。
最佳实践和注意事项
在使用CSS @media查询时,有一些最佳实践和注意事项需要开发者注意。这些实践可以帮助确保你的响应式设计在不同设备上都能够良好地呈现,并提供出色的用户体验。
1. 精确的媒体查询
确保你的媒体查询是精确的,以便针对特定设备或条件应用样式。避免过于宽泛的查询,以免意外地影响到其他设备或情况下的样式。
/* Good example: precise media query for targeting small screens */
@media only screen and (max-width: 600px) {
/* Styles for small screens here */
}
/* Avoid: overly broad media query */
@media screen {
/* Styles for all screens, including large ones */
}
2. 移动优先设计
采用移动优先设计策略可以确保你的网站在小屏幕设备上具有良好的表现,并逐渐增加样式以适应更大的屏幕。这意味着首先应用针对小屏幕的样式,然后使用@media查询逐步添加针对更大屏幕的样式。
/* Mobile-first approach */
/* Base styles for all screens */
body {
font-size: 16px;
}
/* Styles for small screens */
@media only screen and (min-width: 600px) {
body {
font-size: 18px;
}
}
/* Styles for medium screens */
@media only screen and (min-width: 900px) {
body {
font-size: 20px;
}
}
3. 渐进增强
在使用@media查询时,采用渐进增强的策略可以确保即使在不支持媒体查询的旧浏览器中也能提供基本的样式和布局。这意味着首先为不支持媒体查询的浏览器提供基本样式,然后使用@media查询为现代浏览器添加更多样式。
/* Basic styles for all screens */
body {
font-family: Arial, sans-serif;
}
/* Enhanced styles for larger screens */
@media only screen and (min-width: 600px) {
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
}
4. 弹性布局和相对单位
在响应式设计中,使用弹性布局和相对单位(如em、rem、%等)可以确保内容在不同屏幕尺寸下自适应。避免使用固定单位(如px),因为它们不会随着屏幕尺寸的变化而调整大小。
/* Responsive layout using relative units */
.container {
width: 90%; /* 90% of the parent element's width */
margin: 0 auto; /* Center the container */
}
/* Responsive font size using em */
h1 {
font-size: 2em; /* 2 times the font size of the parent element */
}
通过遵循这些最佳实践和注意事项,你可以更好地利用CSS @media查询来创建响应式的网站布局,并确保在不同设备上提供出色的用户体验。
 极客笔记
极客笔记