Bootstrap5 容器
容器是Bootstrap的基本构建块,它包含并填充和对齐给定设备或视口中的内容。
Bootstrap 需要用一个容器元素来包裹网站的内容。
我们可以使用以下三个容器类:
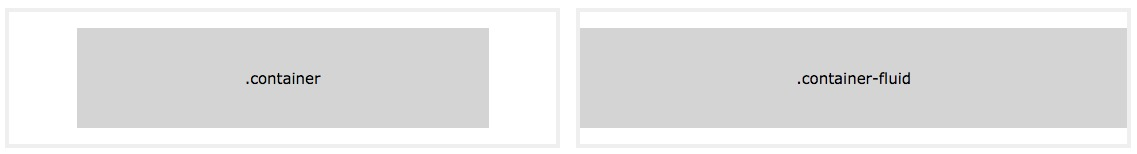
.container类用于固定宽度并支持响应式布局的容器。.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。.container-{breakpoint}, 直到指定的breakpoint为止,宽度是width: 100%。

固定宽度(Bootstrap 5 container类)
.container 类用于创建固定宽度的响应式页面。
宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。
| 超级小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
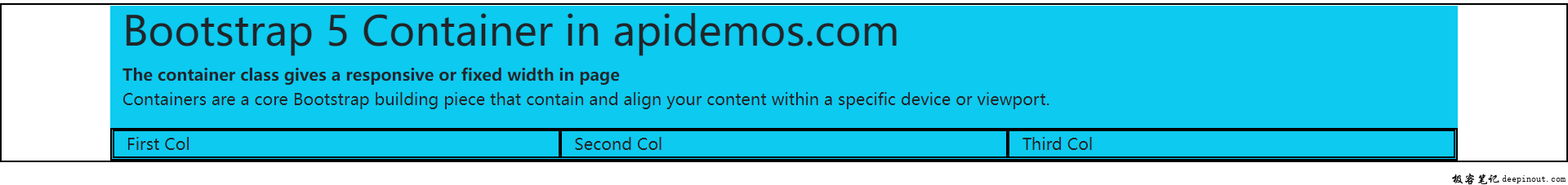
以下实例中,我们可以尝试调整浏览器窗口的大小来查看容器宽度在不同屏幕中等变化:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap 5 container Example from apidemos.com </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<style>
body{
border:2px solid black;
}
</style>
</head>
<body>
<div class="container bg-info">
<h1> Bootstrap 5 Container in apidemos.com </h1>
<b> The container class gives a responsive or fixed width in page </b>
<p> Containers are a core Bootstrap building piece that contain and align your content within a specific device or viewport. </p>
<div class = "row" style="border : 2px solid black;">
<div class = "col" style="border : 2px solid black;"> First Col </div>
<div class = "col" style="border : 2px solid black;"> Second Col </div>
<div class = "col" style="border : 2px solid black;"> Third Col </div>
</div>
</div>
</body>
</html> 输出:

超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
100% 宽度(Bootstrap 5 container-fluid类)
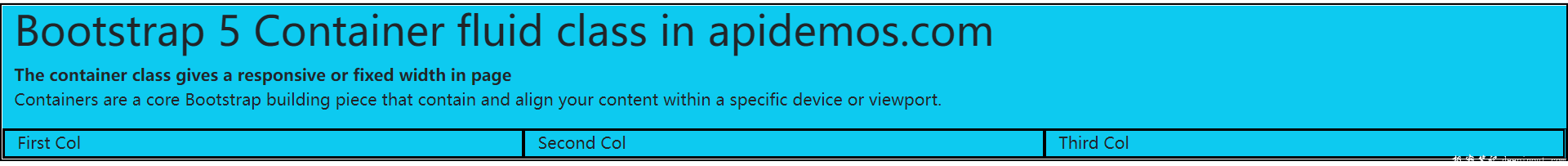
.container-fluid类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap 5 container fluid Example from apidemos.com </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<style>
body{
border:2px solid black;
}
</style>
</head>
<body>
<div class="container-fluid bg-info">
<h1> Bootstrap 5 Container fluid class in apidemos.com</h1>
<b> The container class gives a responsive or fixed width in page </b>
<p> Containers are a core Bootstrap building piece that contain and align your content within a specific device or viewport. </p>
<div class = "row" style="border : 1px solid black;">
<div class = "col" style="border : 2px solid black;"> First Col </div>
<div class = "col" style="border : 2px solid black;"> Second Col </div>
<div class = "col" style="border : 2px solid black;"> Third Col </div>
</div>
</div>
</body>
</html> 输出:

响应式容器(Bootstrap 5 .container-{breakpoint}类)
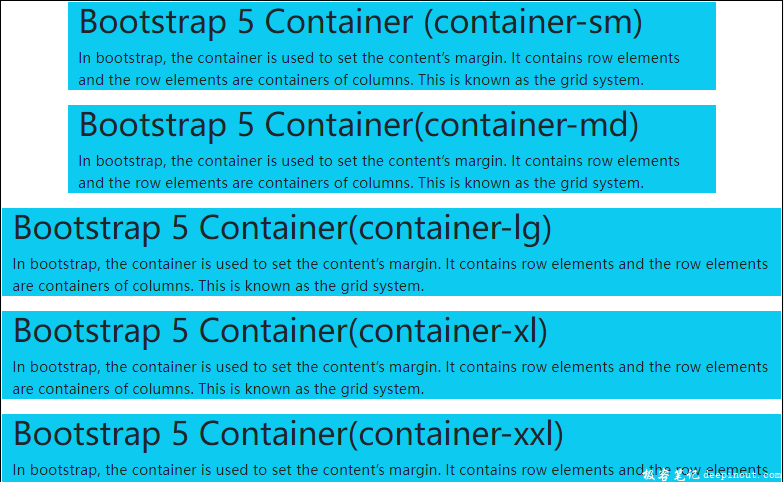
你可以使用 .container-sm|md|lg|xl|xxl 类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap 5 container Example from apidemos.com</title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<style>
body{
border:2px solid black;
}
</style>
</head>
<body>
<div class="container-sm bg-info">
<h1> Bootstrap 5 Container (container-sm)</h1>
<p>In bootstrap, the container is used to set the content’s margin. It contains row elements and the row elements are containers of columns. This is known as the grid system. </p>
</div>
<div class="container-md bg-info">
<h1> Bootstrap 5 Container(container-md) </h1>
<p>In bootstrap, the container is used to set the content’s margin. It contains row elements and the row elements are containers of columns. This is known as the grid system. </p>
</div>
<div class="container-lg bg-info">
<h1> Bootstrap 5 Container(container-lg) </h1>
<p>In bootstrap, the container is used to set the content’s margin. It contains row elements and the row elements are containers of columns. This is known as the grid system. </p>
</div>
<div class="container-xl bg-info">
<h1> Bootstrap 5 Container(container-xl) </h1>
<p>In bootstrap, the container is used to set the content’s margin. It contains row elements and the row elements are containers of columns. This is known as the grid system. </p>
</div>
<div class="container-xxl bg-info">
<h1> Bootstrap 5 Container(container-xxl) </h1>
<p>In bootstrap, the container is used to set the content’s margin. It contains row elements and the row elements are containers of columns. This is known as the grid system. </p>
</div>
</body>
</html>在800×600的屏幕,输出结果如下:

容器内边距
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap 5 container Example from apidemos.com</title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<style>
body{
border:2px solid black;
}
</style>
</head>
<body>
<div class="container pt-5 bg-info">
<h1> Bootstrap 5 Container with padding (pt-5)</h1>
<b>The container class gives a responsive or fixed width in page </b>
<p> Containers are a core Bootstrap building piece that contain and align your content within a specific device or viewport. </p>
</div>
<div class="container-fluid pt-5 px-5 bg-warning">
<h1> Bootstrap 5 Container fluid with padding(pt-5 px-5) </h1>
<b>the container class gives a responsive or fixed width in page </b>
<p> Containers are a core Bootstrap building piece that contain and align your content within a specific device or viewport. </p>
</div>
</body>
</html> 输出:

容器的边框和颜色
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap 5 container Example from apidemos.com </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<style>
body{
border:3px solid black;
}
</style>
</head>
<body>
<div class="container my-5 bg-light border">
<h1> Bootstrap 5 Container with margin (my-5 bg-light border) </h1>
<p> Bootstrap 5 Container with margin (my-5 bg-light border)</p>
</div>
<div class="container m-5 bg-success text-white">
<h1> Bootstrap 5 Container with margin (m-5 bg-success text-white)</h1>
<p> Bootstrap 5 Container with margin (m-5 bg-success text-white)</p>
</div>
<div class="container-fluid m-5 bg-warning text-white border">
<h1> Bootstrap 5 Container fluid with Style (m-5 bg-warning text-white border)</h1>
<p> Bootstrap 5 Container fluid with Style (m-5 bg-warning text-white border). </p>
</div>
</body>
</html> 输出:

 极客笔记
极客笔记