Bootstrap 边框示例
在Bootstrap中,边框用于给HTML元素(如div,表格等)添加轮廓。这些边框可以使元素在视觉上与其他元素不同。使用Bootstrap,我们可以添加边框,移除边框,指定边框颜色,修改边框宽度,创建圆角边框。在Bootstrap中,有不同的类来添加,移除或修改边框。
添加式边框类
要为HTML元素添加边框,我们使用以下类 −
- .border − 这个类将在元素周围添加边框。
-
.border-top − 这将在元素的顶部边缘添加边框。
-
.border-bottom − 这将在元素的底部边缘添加边框。
-
.border-left − 这个类将在元素的左边缘添加边框。
-
.border-right − 这将在元素的右边缘添加边框。
示例
在下面的示例中,我们尝试使用”添加式边框类”来为HTML <span> 元素添加边框 −
<!DOCTYPE html>
<html>
<head>
<title>Borders in Bootstrap</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
background-color: lightskyblue;
}
</style>
</head>
<body>
<!-- Additive border classes -->
<div>
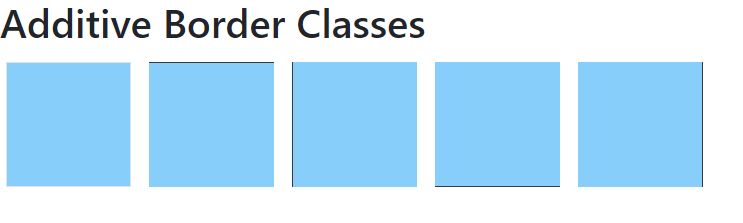
<h2>Additive Border Classes</h2>
<span class="border"></span>
<span class="border-top border-dark"></span>
<span class="border-left border-dark"></span>
<span class="border-bottom border-dark"></span>
<span class="border-right border-dark"></span>
</div>
</body>
</html>
输出
如果编译和运行查询,结果如下所示 –

移除边框类
要从HTML元素中移除边框,我们使用以下类 –
- .border-0 - 此类将从元素的四周移除边框。
-
.border-top-0 - 如果存在,该类将从元素的顶边移除边框。
-
.border-bottom-0 - 如果存在,该类将从元素的底边移除边框。
-
.border-left-0 - 如果存在,该类将从元素的左边移除边框。
-
.border-right-0 - 如果存在,该类将从元素的右边移除边框。
示例
在以下示例中,我们使用“添加边框类”来移除HTML<span>元素的边框 –
<!DOCTYPE html>
<html>
<head>
<title>Borders in Bootstrap by deepinout.com</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
background-color: lightskyblue;
}
</style>
</head>
<body>
<!-- Subtractive border classes -->
<div>
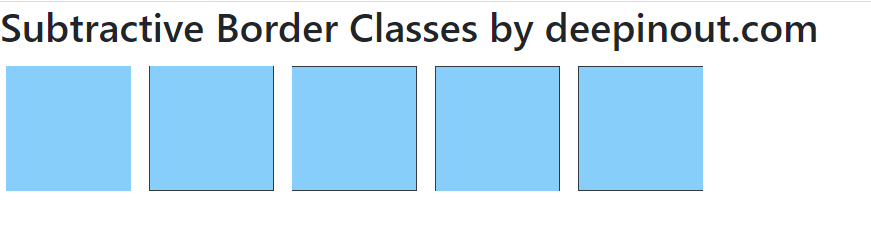
<h2>Subtractive Border Classes by deepinout.com</h2>
<span class="border border-0"></span>
<span class="border border-top-0 border-dark"></span>
<span class="border border-left-0 border-dark"></span>
<span class="border border-bottom-0 border-dark"></span>
<span class="border border-right-0 border-dark"></span>
</div>
</body>
</html>
输出
让我们编译并运行查询,得到以下结果 –

边框颜色类
我们可以使用以下边框颜色类来为任何HTML元素添加边框颜色; .border-primary, .border-secondary, .border-success, .border-danger, .border-warning, .border-info, .border-light, .border-dark, .border-white。如果我们想设置其他自定义颜色,我们可以手动使用CSS来实现。
- .border-primary
-
.border-secondary
-
.border-success
-
.border-danger
-
.border-warning
-
.border-info
-
.border-light
-
.border-dark
-
.border-white
示例
在下面的示例中,我们使用”边框颜色类”为元素添加边框颜色 –
<!DOCTYPE html>
<html>
<head>
<title>Borders in Bootstrap by deepinout.com</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
background-color: lightgray;
}
</style>
</head>
<body>
<!-- Color of borders -->
<div>
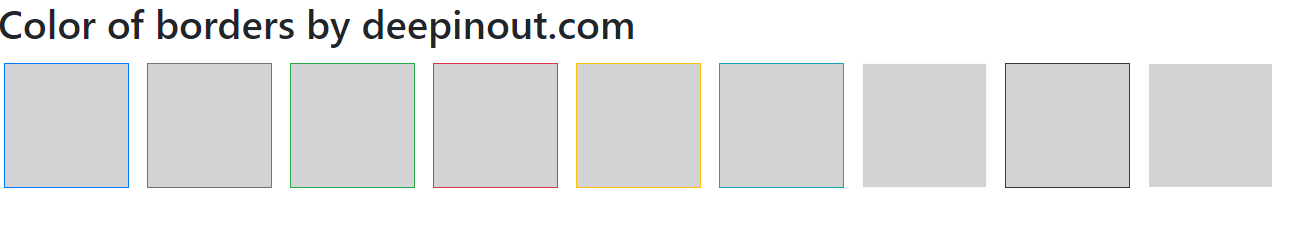
<h2>Color of borders by deepinout.com</h2>
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
</div>
</body>
</html>
输出
当我们执行上面的查询时,输出结果如下所示 –

边框宽度类
我们可以使用”边框宽度类”设置HTML元素的边框宽度。宽度可以设置为1-5。
示例
在以下示例中,我们使用上述的”边框宽度类”来设置元素边框的宽度 –
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
background-color: lightgray;
}
</style>
</head>
<body>
<!--Border Width-->
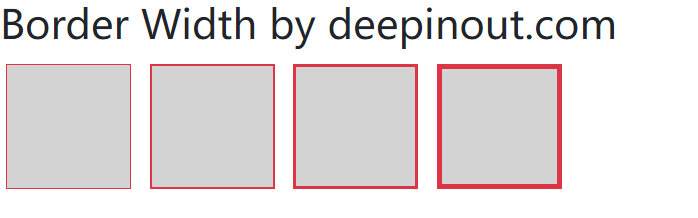
<h2>Border Width by deepinout.com</h2>
<span class="border border-danger border-1"></span>
<span class="border border-danger border-2"></span>
<span class="border border-danger border-3"></span>
<span class="border border-danger border-4"></span>
</body>
</html>
输出
执行给定的查询后,输出显示如下 −

边框半径类
我们可以使用以下边框半径类来使元素的边框变圆:.rounded-top,.rounded-bottom,.rounded-left,.rounded-right,.rounded-circle,.rounded-0等。
- .rounded-top
-
.rounded-bottom
-
.rounded-left
-
.rounded-right
-
.rounded-circle
-
.rounded-0,等等。
示例
在下面的示例中,我们使用上述的“边框半径类”来使元素的边框变圆 −
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
background-color: lightgray;
}
</style>
</head>
<body>
<!--Border radius -->
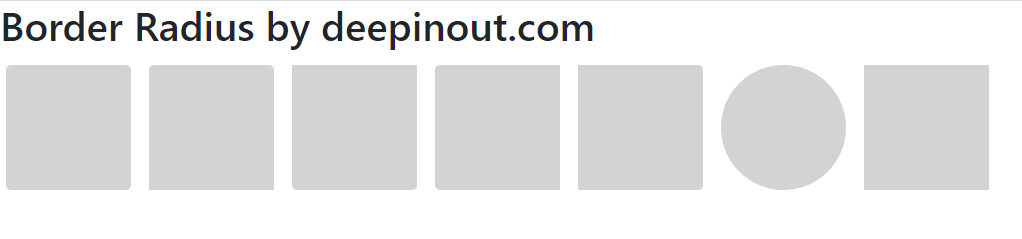
<h2>Border Radius by deepinout.com</h2>
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
<span class="rounded-right"></span>
<span class="rounded-circle"></span>
<span class="rounded-0"></span>
</body>
</html>
输出
上述查询的输出结果如下所示:

 极客笔记
极客笔记