BeautifulSoup 教程, 在前面的代码例子中,我们通过美丽的构造函数使用字符串方法解析文档。另一种方法是通过open filehandle来传递文档。
from bs4 import BeautifulSoup
with open("example.html") as fp:
soup = BeautifulSoup(fp)
soup = BeautifulSoup("<html>data</html>")首先,文档被转换为Unicode,HTML实体被转换为Unicode字符:
import bs4
html = '''<b>tutorialspoint</b>, <i>&web scraping &data science;</i>'''
soup = bs4.BeautifulSoup(html, 'lxml')
print(soup)输出
<html><body><b>tutorialspoint</b>, <i>&web scraping &data science;</i></body></html>然后BeautifulSoup使用HTML解析器解析数据,或者你明确告诉它使用XML解析器进行解析。
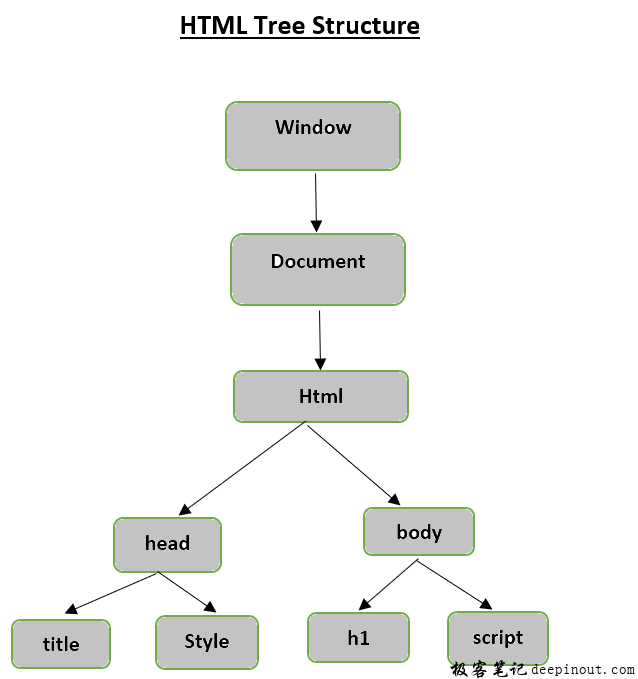
HTML树形结构
在我们研究HTML页面的不同组成部分之前,让我们首先了解一下HTML的树状结构。

文档树中的根元素是html,它可以有父母、子女和兄弟姐妹,这由它在树状结构中的位置决定。要在HTML元素、属性和文本之间移动,你必须在树状结构中的节点之间移动。
让我们假设网页如下所示 −

翻译成html文档的内容如下 −
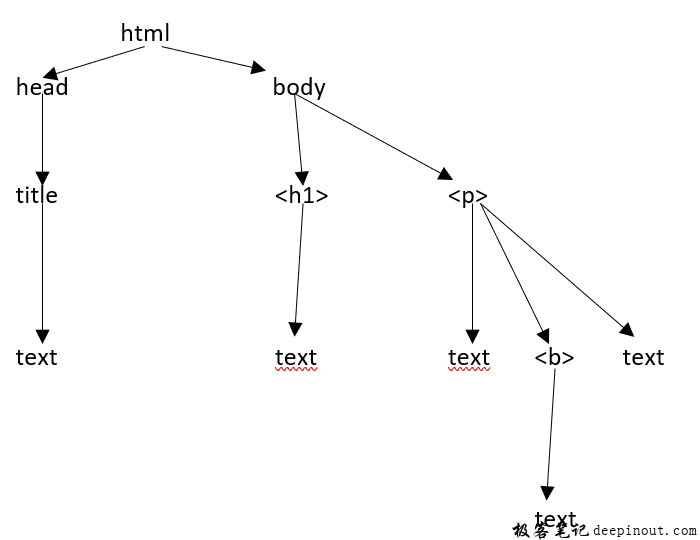
<html><head><title>TutorialsPoint</title></head><h1>Tutorialspoint Online Library</h1><p<<b>It's all Free</b></p></body></html>简单地说,对于上述html文档,我们有一个如下的html树状结构 −

 极客笔记
极客笔记